Starting with
why?
Clínica da Família, located in São Paulo and which performs medical consultations and exams - from pediatrics to geriatrics - realized that during the COVID-19 pandemic the number of calls to make appointments grew significantly, affecting other activities that receptionists perform on the day to day, causing delays in these activities and complaints about the service.

Goals
1. Create an application that helps the company to get appointments faster and easier
2. Create an app that helps users have faster access to scheduling.
Design Process
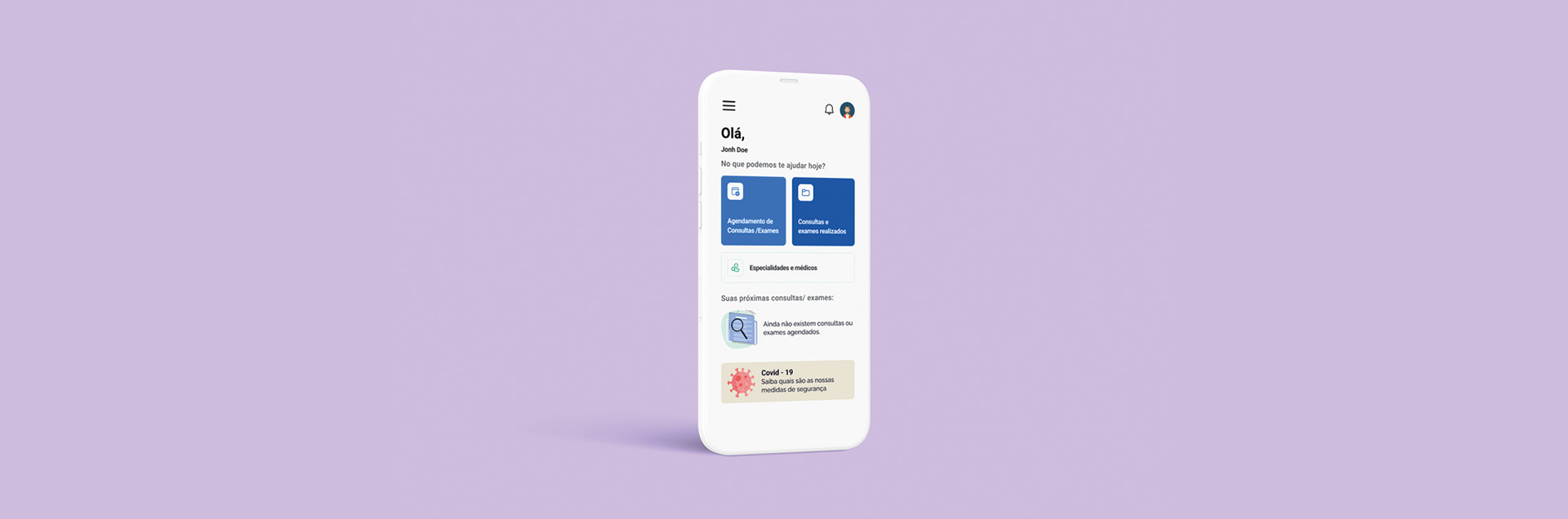
To assist us in creating solutions to those problems, we seek to follow a process for the product development. For this, we follow a process consisting of four steps:

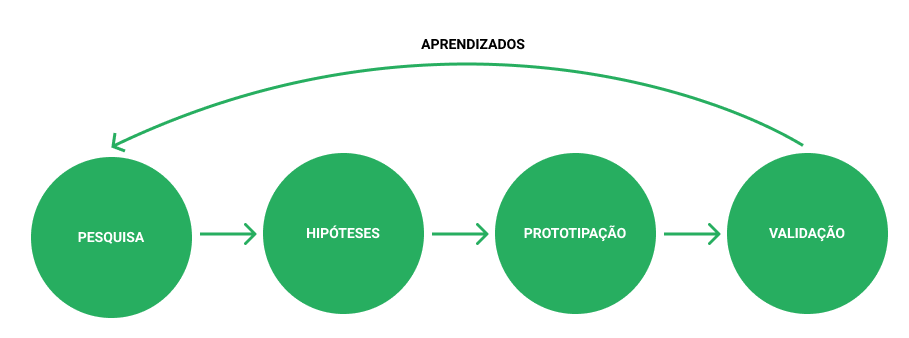
In practice our design process worked as follows:

Foundational Survey:
Initially, there were several uncertainties. In doing so, we needed to challenge our assumptions about how people felt and understood the problem we were trying to solve.
So, we chose to start working with Stakeholders and possible end users, who will be the people who use the product with the same objective.
Thus, it was possible to understand how these people would use the product on a daily basis, knowing their frustrations and expectations.
Survey with Stakeholders.
Dynamic steps:
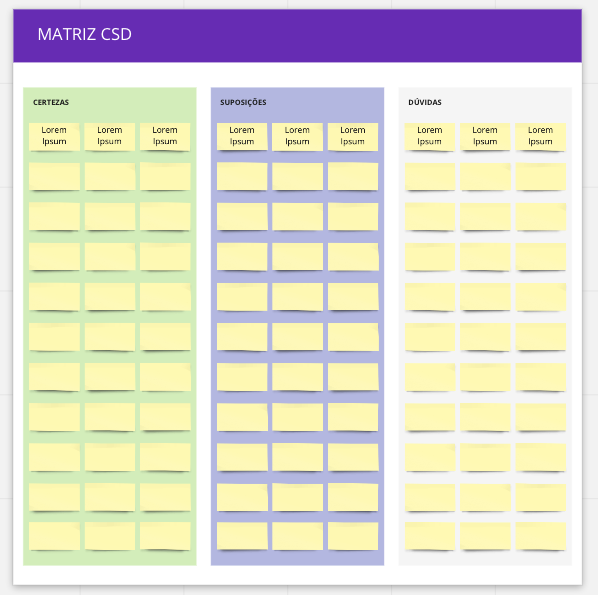
CSD MATRIX

The CSD matrix helped us to have a clearer view about the CERTAINTY(C), ASSUMPTIONS(S) and DOUBTS (D) that the stakeholders and our team had about the project that was being executed. That way, we were able to come out with a vision of what we would and wouldn't need to find out about the project.

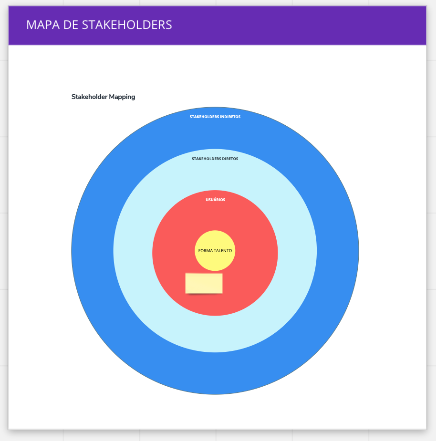
STAKEHOLDER MAP
The Stakeholder Map was used so that the team could understand who the project's Stakeholders were, precisely so that we could understand who would have direct contact with the product and who could be the decision maker when necessary.
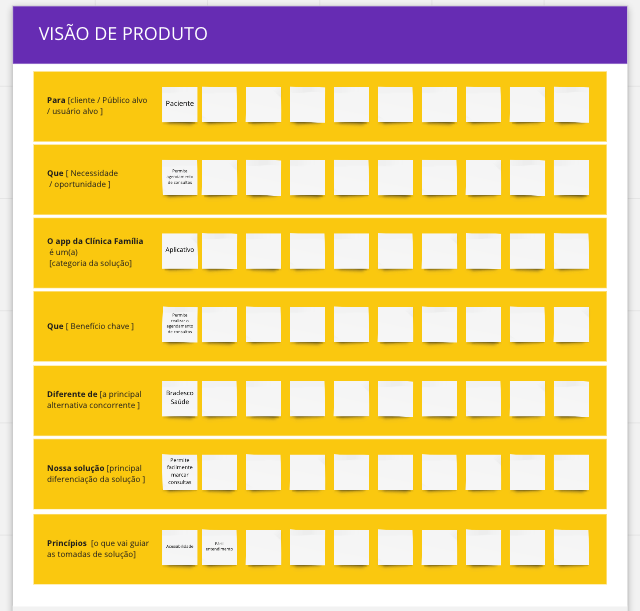
PRODUCT VIEW:
The product vision helped us to understand what was the direction of the product for different audiences in the view of the Stakeholders and what the product is or is not. With that we were able to arrive at the following description of it:

The Clínica Família app is an evolution in the way our appointments will be made, designed for those looking to save time and schedule their appointment in just a few clicks, thus being more accessible. Also helping our attendants to pay attention to other daily tasks.
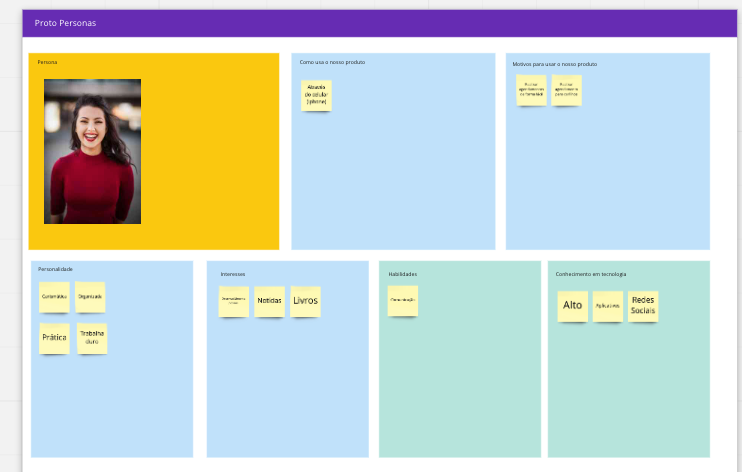
PROTO PERSONAS

We used the application of proto personas, to understand what types of users we had in the Stakeholders' view, evaluating:
- What would this person be like (Photo)
- How do you use our product
- Reasons to use our product
- Personality
- Interests
- Skills
- Knowledge in technology
BLUEPRINT TO BE :
With Blueprint to be, we seek to establish a base flow (hypothetical) and what functionalities in the Stakeholders' view we could have at this first moment.
With this, we also defined what would be the challenges that we would face, the base vision of the product and the raising of some hypotheses such as:
People need to register their health plan in the application;
Need for a flow for scheduling appointments and exams;
Attendants spend a lot of time trying to schedule the exam or consultation of users;
With the app we would get a higher rate of appointments per day and consequently per month.
End User Survey
The second step was just to talk to end users and understand the ways that the product could possibly help users in their daily lives.
We started with a purposefully broad list, which we would tweak along the way.
Questions (attendants):
- How do attendants currently schedule?
- Have you tried to use other possibilities so that you could optimize the schedules?
- How do you think we could help them optimize their schedules?
Questions (end users):
What is your profession / what do you do during the day?
Can you tell a little about your hobbies?
How often do you use the internet?
How often do you visit the doctor?
How do you currently schedule appointments?
Has there ever been a problem when you try to make your appointment?
What information do you think is important to have access when making an appointment?
How do you receive confirmation of your appointment?
How do you cancel the appointment if necessary?
Is there any other point you would like to talk about?
The quickest way to start conducting the interviews was to look for users we knew had problems making appointments and we also went out to the streets to find people who were not direct clients of the Clinic and conduct interviews.
These interviews lasted around 40-60 minutes, we talked informally with people so that they could feel as comfortable as possible and help us in building the application.
Creation of personas
By combining the data collected during the survey and the patterns identified, we began to map the personas to our product. We also use the representation of demographic behaviors and patterns.
Here are some of the values generated from research and its development:
The team learned the value of talking to users to understand the mix of behaviors and experiences;
The ideas that were generated within the team were biased from our experience background;
We learned that there was a mix of people and experiences, but that we would be able to meet the variants with the product;
There was an evolution in the generated ideas, which were biased and not based on the pains and needs of our users;
By naming the types of users, we can have more empathy and identification of the people who will use the product.
List
Definitions:
With the interviews we were able to gather data and understand what would be our direction from here, with that we defined the following points for the first moment.
- Make appointments and medical return appointments
- Schedule exams
- Being able to confirm, reschedule and cancel an appointment
- When making an appointment, you must present:
- Informações sobre o médico que irá atender
- Information about the doctor who will see
- Procedures that will be performed
- The patient will be able to have access to consultations and exams already performed.
Scribble timer
With a clearer view of what we were going to create, we started scribbling and putting out all possible ideas, even the bad ones!
Generate ideas and execute more ideas..


Only after extensive discussion and brainstorming did we feel ready to start wireframes and go digital:
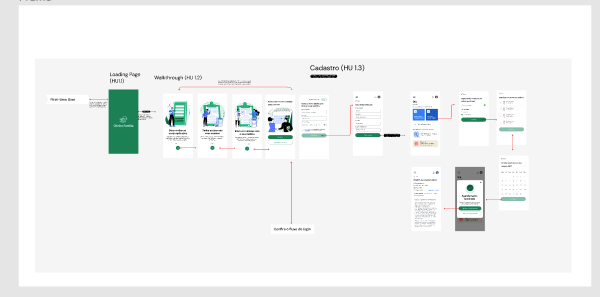
Low fidelity prototype:
With the low-fidelity prototype, we have already been able to validate our features with users. With that we gave some activities for users to perform within our prototype, we captured around five users to validate our initial prototype. With the following tasks:
Register on the platform;
Register your health plan data;
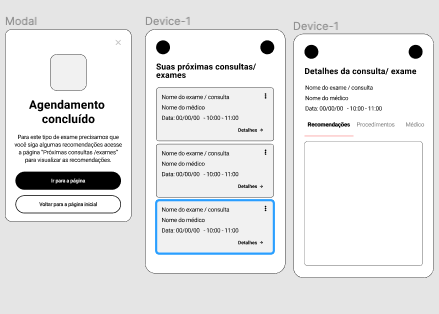
View the recommendations for your exam;
Reschedule an appointment;
Cancel an appointment;



Results
Register on the platform; 100% of users were able to complete the task without difficulties
Register your health plan data;
80% of users were able to complete the task without difficulty.
One user was surprised by the fact since he does not have health insurance.
Schedule an appointment;
60% of users were able to complete the task without difficulties.
2 did not understand the selection of exam or consultation;
View the recommendations for your exam; 100% of users were able to complete the task without difficulties.
Reschedule an appointment; 100% of users were able to complete the task without difficulties.
Cancel an appointment; 100% of users were able to complete the task without difficulties
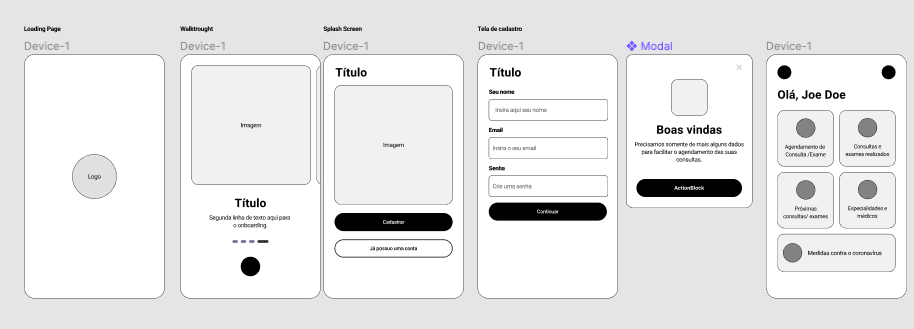
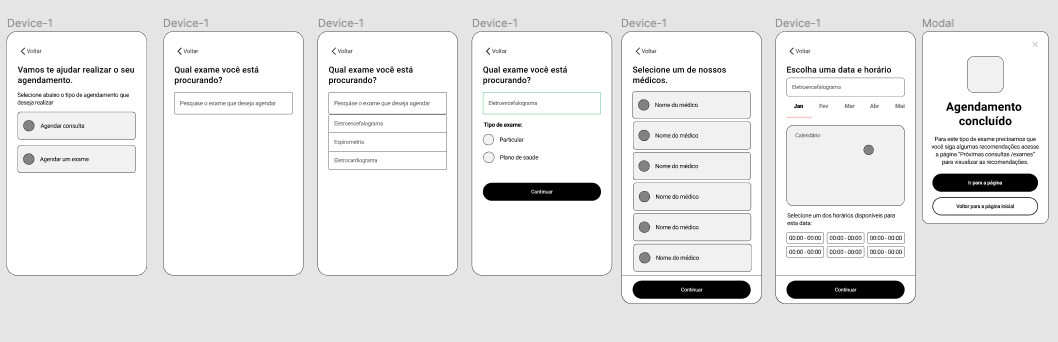
High Fidelity Prototype
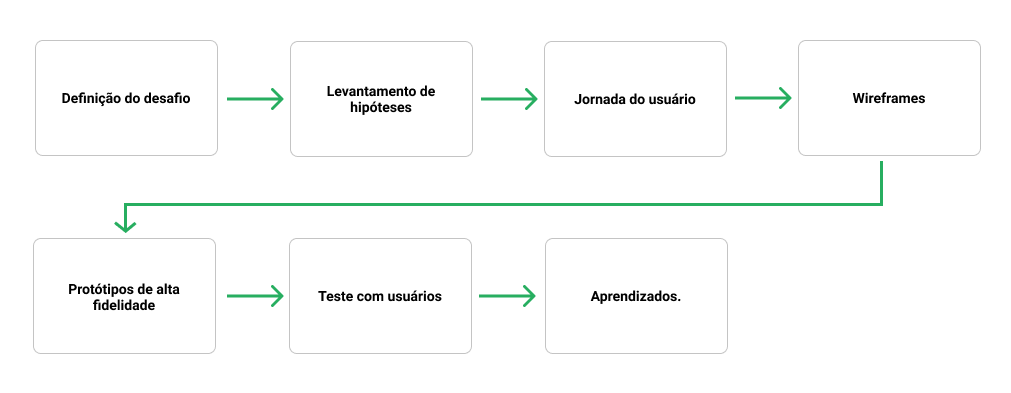
With the information we got through usability testing we felt confident to fix the issues we had and start an interface that comes closest to the final design.
We started with the moodboard to find a suitable look for the app.

Navigable Prototypee

High Fidelity Prototype
After creating the high-fidelity prototype and validating it with stakeholders, we performed the hands-off so that developers could gain an understanding of the complete flow and how the components behave so that they could develop the application as best as it was designed.

So we ended the challenge of delivering to users, now we will monitor and measure to understand what can still be improved