Começando com o
por que?
A Clínica da Família, localizada em São Paulo e que realiza consultas médicas e exames - de pediatria a geriatria - percebeu que durante a pandemia de COVID-19 o número de ligações para realizar agendamentos cresceu expressivamente afetando outras atividades que as recepcionistas realizam no dia a dia, causando atrasos nessas atividades e reclamação sobre o atendimento.

Objetivos
1. Criar um aplicativo que auxilie a empresa a obter agendamentos de forma mais rápida e simples;
2. Criar um aplicativo que ajuda os usuários a terem acesso mais rápido ao agendamento.
Processo de Design
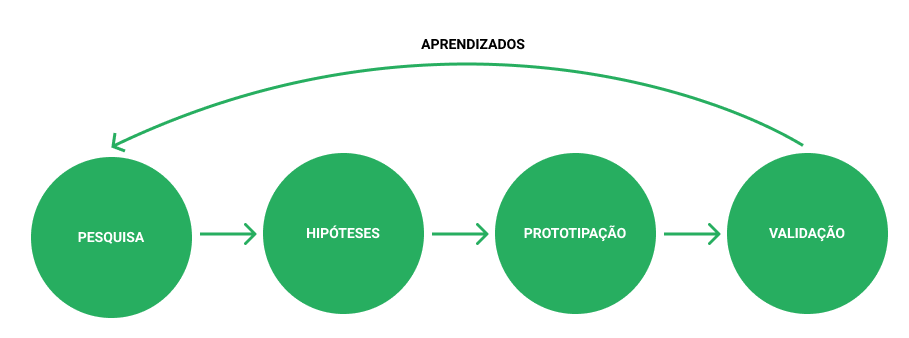
Para nos auxiliar na criação de soluções para esses problemas, buscamos seguir um processo para o desenvolvimento do produto. Para isso, seguimos um processo composto por 4 etapas:

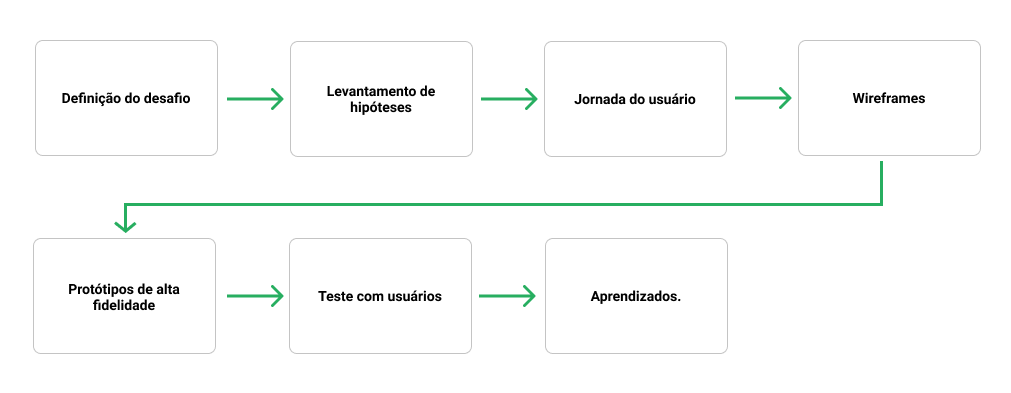
Na prática, o processo seguiu o seguinte fluxo:

Pesquisa Fundacional:
Inicialmente, havia diversas incertezas. Com isso precisávamos desafiar nossas suposições sobre como as pessoas se sentiam e entendiam o problema que estávamos buscando resolver.
Então, optamos por começar a trabalhar os Stakeholders e possíveis usuários finais, que serão as pessoas que utilizam o produto com o mesmo objetivo.
Assim, foi possível entender como essas pessoas utilizariam o produto no dia a dia, conhecendo as frustrações e expectativas dos mesmos.
Pesquisa com Stakeholders.
Etapas da dinâmica:
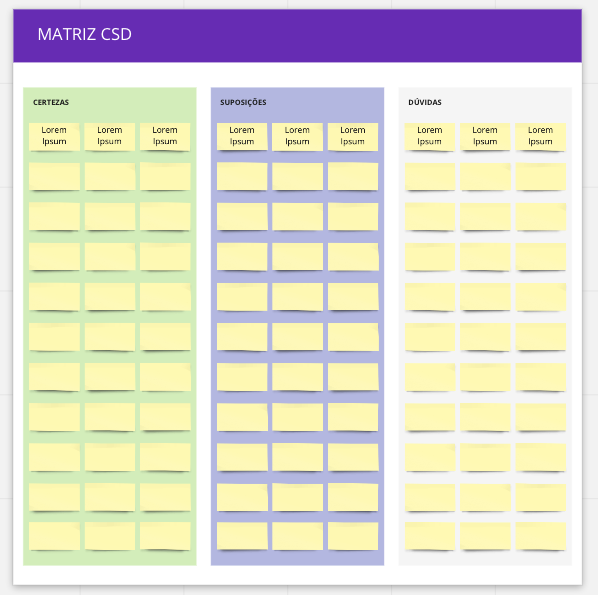
MATRIZ CSD
Inicialmente, havia diversas incertezas. Com isso precisávamos desafiar nossas suposições sobre como as pessoas se sentiam e entendiam o problema que estávamos buscando resolver.
Então, optamos por começar a trabalhar os Stakeholders e possíveis usuários finais, que serão as pessoas que utilizam o produto com o mesmo objetivo.
Assim, foi possível entender como essas pessoas utilizariam o produto no dia a dia, conhecendo as frustrações e expectativas dos mesmos.

A matriz CSD nos auxiliou a ter uma visão mais clara sobre as CERTEZA(C), SUPOSIÇÕES(S) e DÚVIDAS (D) que os stakeholders e nossa equipe possuíam sobre o projeto que estava sendo executado. Assim, pudemos sair com uma visão do que precisaríamos ou não descobrir sobre o projeto.

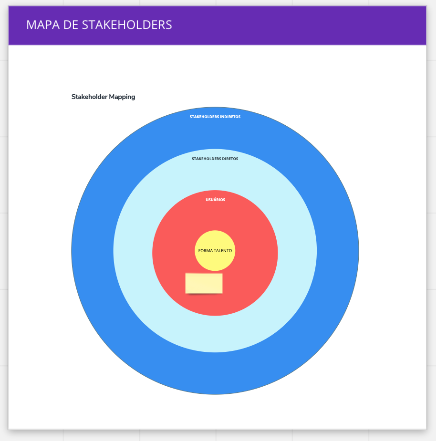
MAPA DE STAKEHOLDERS
O Mapa de Stakeholders foi utilizado para que a equipe pudesse entender quem eram os Stakeholders do projeto, justamente para que conseguíssemos entender quem teria contato direto com o produto e quem poderia ser o tomador de decisões quando necessário..
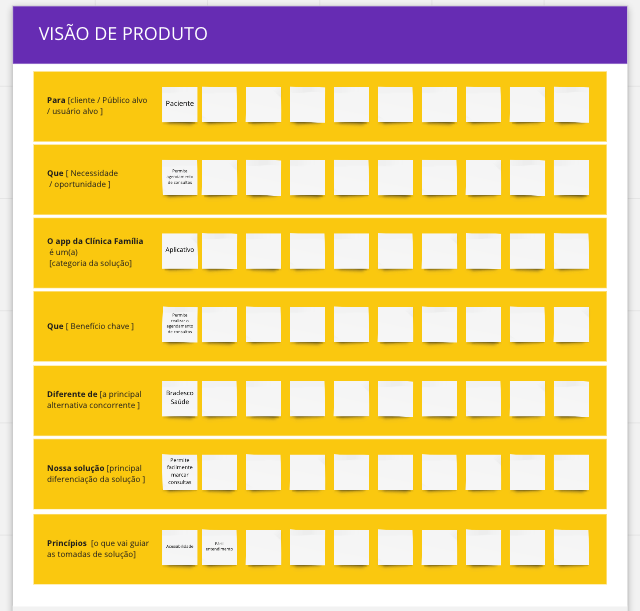
VISÃO DE PRODUTO:
O Mapa de Stakeholders foi utilizado para que a equipe pudesse entender quem eram os Stakeholders do projeto, justamente para que conseguíssemos entender quem teria contato direto com o produto e quem poderia ser o tomador de decisões quando necessário..

A visão de produto nos auxiliou a entender qual era o direcionamento do produto para os diferentes públicos na visão dos Stakeholders e o que o produto é ou não. Com isso conseguimos chegar a seguinte descrição do mesmo:
O aplicativo da Clínica Família é uma evolução na forma em que nossos agendamentos serão realizados, pensado para quem busca ganhar tempo e realizar o agendamento da sua consulta em apenas alguns cliques, assim sendo mais acessível. Ajudando também os nossos atendentes a darem atenção a outras tarefas do dia-a-dia.
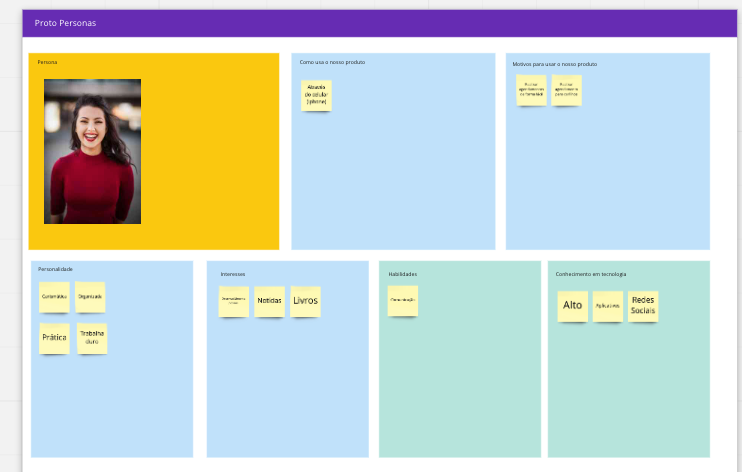
PROTO PERSONAS

Utilizamos a aplicação de proto personas, para entender quais os tipos de usuários que tínhamos na visão dos Stakeholders, avaliando :
- Como seria essa pessoa (Foto)
- Como usa o nosso produto
- Motivos para usar o nosso produto
- Personalidade
- Interesses
- Habilidades
- Conhecimento em tecnologia
BLUEPRINT TO BE :
Com o Blueprint to be, buscamos estabelecer um fluxo base (hipotético) e quais funcionalidades na visão dos Stakeholders poderíamos ter nesse primeiro momento.
Com isso definimos também quais seriam os desafios que teríamos pela frente, a visão base do produto e o levantamento de algumas hipóteses como :
Pessoas precisam realizar o cadastro do plano de saúde no aplicativo;
Necessidade de um fluxo para o agendamento de consultas e de exames;
Os atendentes perdem muito tempo tentando marcar o exame ou consulta dos usuários;
Com o aplicativo obteríamos uma taxa maior de agendamentos por dia e consequentemente por mês.
Pesquisa com usuários finais
A segunda etapa era justamente falarmos com os usuários finais e entender as formas que possivelmente o produto poderia ajudar os usuários no dia a dia.
Começamos com uma lista propositalmente ampla, que seria ajustada ao longo do caminho.
Perguntas(atendentes) :
- Como os atendentes realizam o agendamento atualmente?
- Já tentaram utilizar outras possibilidades para que pudessem otimizar os agendamentos?
- Como acha que poderíamos ajudá-los a otimizar os agendamentos?
Perguntas(usuários finais) :
- Qual sua profissão / o que você faz durante o dia?
- Você pode contar um pouco sobre seus hobbies?
- Com que frequência você usa a internet?
- Com que frequência você realiza visitas ao médico?
- Como você realiza o agendamento de consultas atualmente?
- Houve alguma vez que você enfrentou algum problema ao tentar realizar o seu agendamento?
- Quais informações você acha importante ter acesso ao realizar um agendamento ?
- Como você recebe a confirmação do seu agendamento?
- Como você realiza o cancelamento do agendamento caso necessário?
- Existe mais algum ponto que gostaria de falar?
A maneira mais rápida de começarmos a realizar as entrevistas, foi buscando usuários que sabíamos que tinham problemas ao realizar agendamentos e além disso saímos às ruas para encontrar pessoas que não eram clientes diretos da Clínica e realizar entrevistas.
Essas entrevistas duraram em torno de 40-60 minutos, conversamos de forma informal com as pessoas para que elas pudessem se sentir o mais à vontade possível e nos ajudar na construção da aplicação.
Criação de personas
Com a combinação dos dados recolhidos durante a pesquisa e dos padrões identificados, começamos a mapear as personas para nosso
produto. Utilizamos, também, a representação dos comportamentos e padrões demográficos.
Aqui estão alguns dos valores gerados a partir da pesquisa e seu desenvolvimento:
- O time aprendeu o valor de falarmos com os usuários para entender o misto de comportamentos e experiências;
- As ideias que eram geradas dentro do time eram enviesadas a partir do nosso background de experiências;
- Aprendemos que existiam um misto de pessoas e experiências, mas que conseguiríamos atender as variantes com o produto;
- Houve uma evolução nas ideias geradas, que eram enviesadas e não baseadas nas dores e necessidades dos nossos usuários;
- Dando nome aos tipos de usuários, conseguimos ter mais empatia e identificação das pessoas que vão utilizar o produto.
Definições
Com as entrevistas conseguimos reunir dados e entender qual seria o nosso direcionamento a partir daqui, com isso definimos os seguintes pontos para o primeiro momento.
- Realizar agendamento de consulta e retorno médico
- Realizar agendamento de exames
- Conseguir confirmar, remarcar e cancelar um agendamento
- Ao realizar um agendamento, deve-se apresentar:
- Informações sobre o médico que irá atender
- Procedimentos que serão realizados
- Orientações que o paciente precisa seguir
- O paciente poderá ter acesso a consultas e exames já realizados.
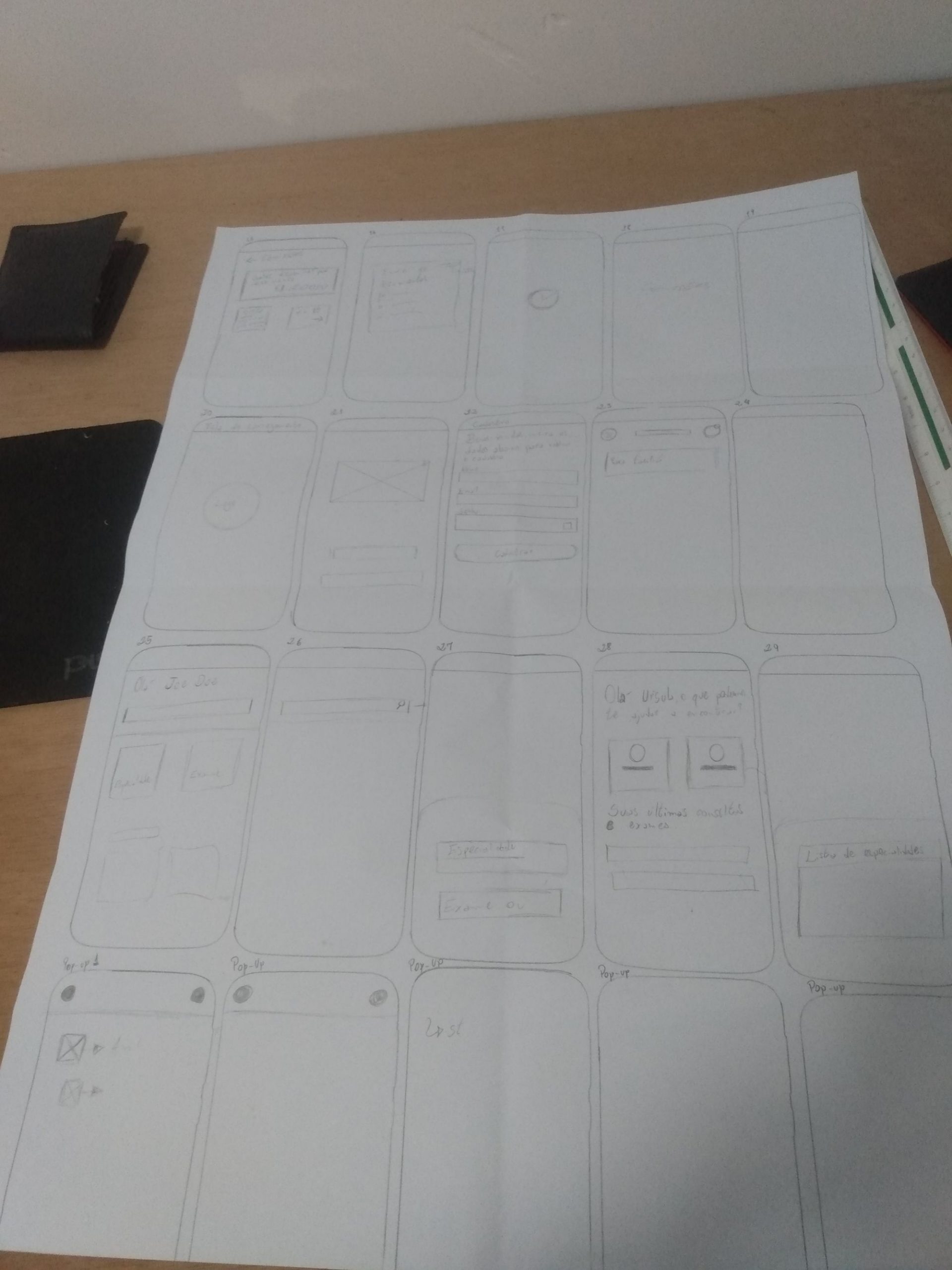
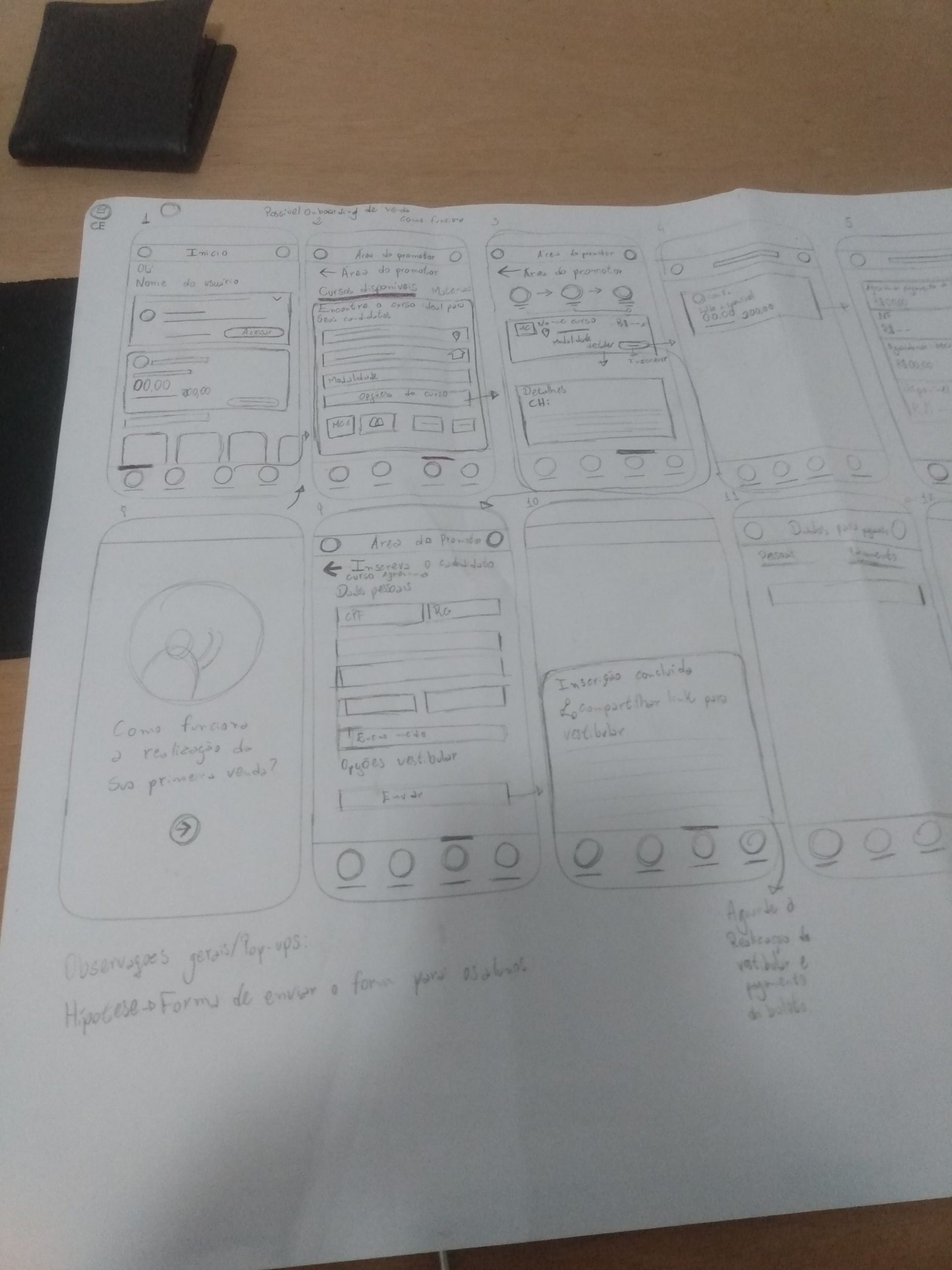
Hora de rabiscar
Com uma visão mais clara sobre o que iríamos criar e o que iríamos criar, começamos a rabiscar e colocar todas as possíveis ideias para fora, mesmo as ruins!
Gerar ideias e mais ideias.


Somente após uma extensa discussão e brainstorming, nos sentimos prontos para iniciar wireframes e partir para o digital:
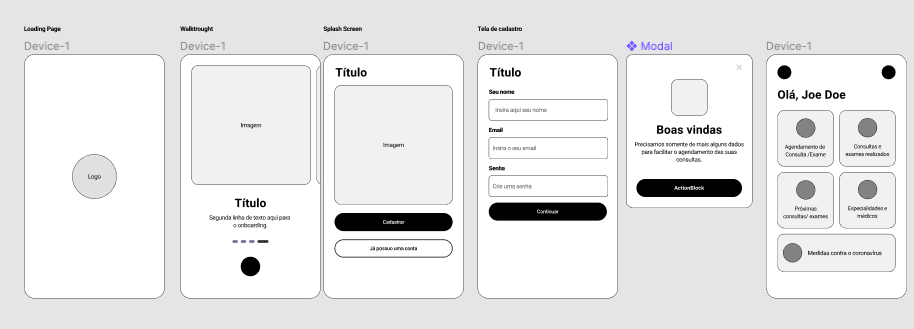
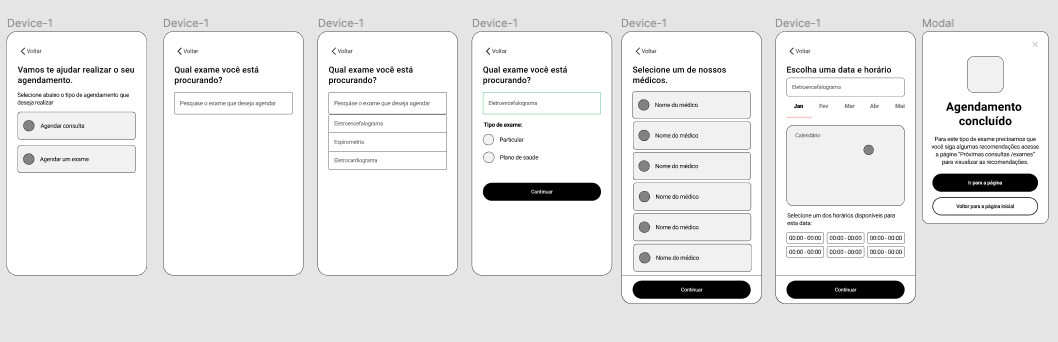
Protótipo de baixa fidelidade:
Com o protótipo de baixa fidelidade já conseguimos partir para a validação das nossas funcionalidades junto aos usuários. Com isso demos algumas atividades para os usuários executarem dentro do nosso protótipo, captamos em torno de 5 usuários para validar o nosso protótipo inicial. Com as seguintes tarefas:
- Realize o cadastro na plataforma;
- Registre os dados do seu plano de saúde;
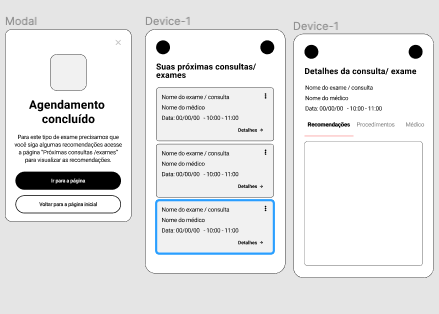
- Visualize as recomendações da para o seu exame;
- Remarque uma consulta;
- Cancele uma consulta;



Resultados:
Realize o cadastro na plataforma; 100% dos usuários conseguiram concluir a tarefa, sem dificuldades.
Registre os dados do seu plano de saúde;
80% dos usuários conseguiram concluir a tarefa, sem dificuldades.
1 usuário estranhou o fato já que não possui plano de saúde.
Realize o agendamento de uma consulta;
60% dos usuários conseguiram concluir a tarefa, sem dificuldades.
2 não entenderam a seleção de exame ou consulta;.
Visualize as recomendações da para o seu exame; 100% dos usuários conseguiram concluir a tarefa, sem dificuldades.
Reagende uma consulta;; 100% dos usuários conseguiram concluir a tarefa, sem dificuldades.
Cancele uma consulta; 100% dos usuários conseguiram concluir a tarefa, sem dificuldades.
Protótipo de alta fidelidade
Com as informações que obtivemos através do teste de usabilidade nos sentimos seguros para corrigir os problemas que tínhamos e iniciar uma interface que mais se aproxima do design final.
Iniciamos com o moodboard para encontrar um visual adequado para o aplicativo.

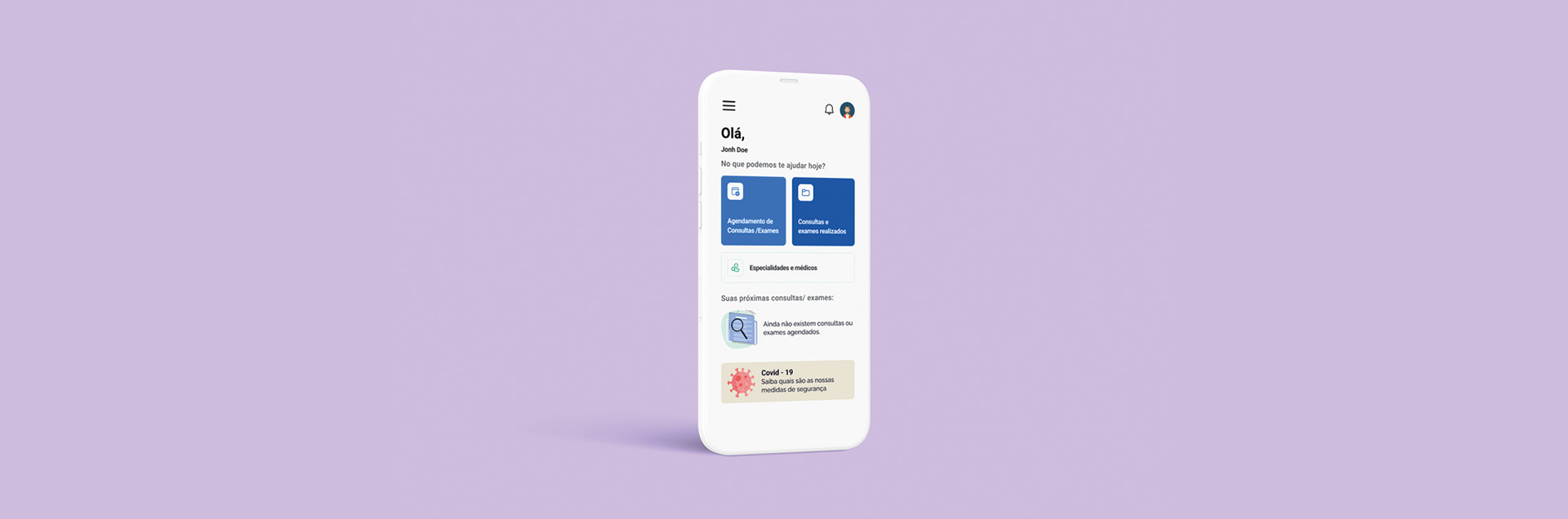
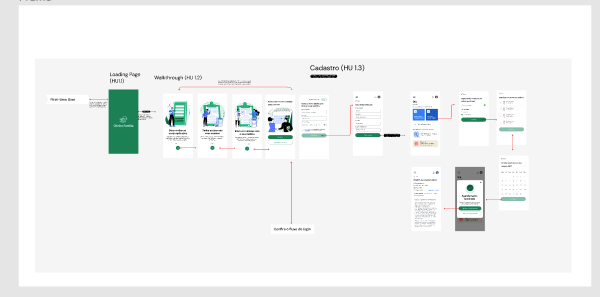
Resultado Final:

Handsoff para os desenvolvedores
Após a criação do protótipo de alta fidelidade e validação com os stakeholders, realizamos o handsoff para que os desenvolvedores pudessem obter o entendimento do fluxo completo e como os componentes se comportam para poder desenvolver o aplicativo da melhor forma que foi projetado.

Assim finalizamos o desafio da entrega para os usuários, agora iremos acompanhar e mensurar para entender o que ainda pode ser melhorado.